前情提要
BongoCat_Mac(一)_Electron如何监听鼠标键盘事件——ioHook运行环境
macOS High Sierra系统 10.13.6 node v14.2.0 electron v8.0.0项目
http://gitee.com/xuanyusan/bongocat_for_mac画自己的虚拟形象
虽然Bongo Cat有自己的虚拟形象,我还是画了一个新的,形象是参照《灵笼》的白老板画的。由于是鼠标画的,不是很精细,后面拿到我的数位板再改改吧。 稍微介绍下绘制过程。我是尽量按照制作live2d的流程来绘制的,方便后期改成live2d。
草稿
简单打个稿。我用的是Photoshop CC 2017,主要是macOS安装不了SAI,如果觉得Photoshop不适合绘画的话macOS可以用MediBang Paint,至少防抖还是不错的。

分层细化
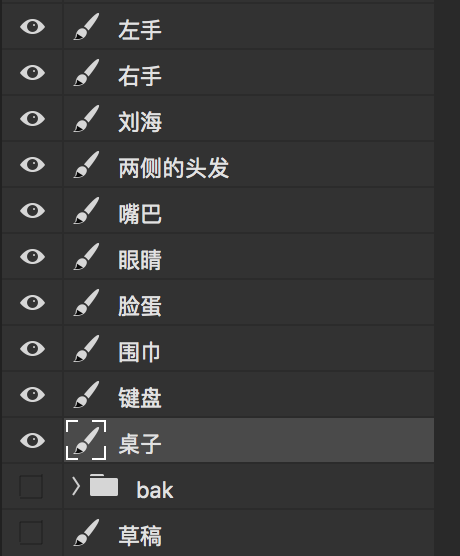
下面是我Photoshop的图层,围巾后来没有画,就改成衣服了。

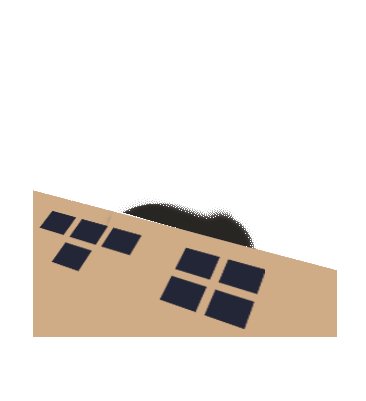
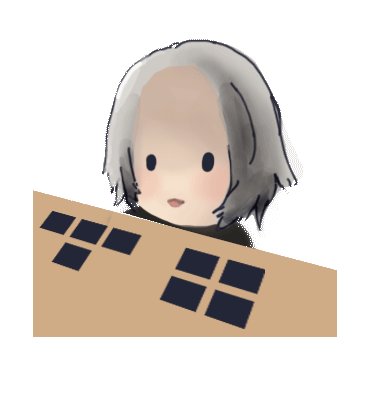
这个是分层效果,画技一般,看看效果就行。

动作绘制
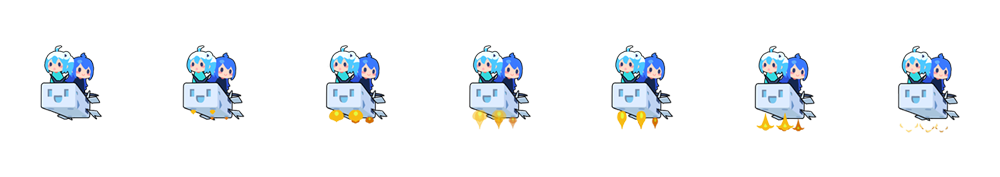
因为角色需要根据我们的按键行为做出相应操作,所以需要把左右手的关键动画帧画出来。好吧,其实也就只有关键帧,中间一点过渡效果都没有,后面再改改吧。下面是图层。

然后这是效果,这手是直接自由变换的,没有重新画,形变有点严重。

动画播放方案
bongo.cat 的动画播放策略
bongo.cat 的动画播放策略和哔哩哔哩返回顶部的那个动画策略是一样的。

都是通过修改background-position-x来达到播放动画的效果。Bilibili还用修改背景图片的background-position的方法还达到了抖动的效果。
看一下bongo.cat的动画。他是通过修改background-position-y来修改主题,也就是黑/白猫,修改background-position-x来播放动画,也就是抬手/按下。

我的动画播放策略
我没有实际去测过插入gif、修改背景图片的background-position-x和控制dom元素的显隐这三种方法的效率。所以不推荐任何一种播放动画的方法,如果有比较了解的伙伴可以沟通交流一下。
最后我也模仿了bongo.cat的播放策略,把手部拼成一个横向长图,用于播放。其他部分暂时没有动画效果就先合成一个图吧。

动画播放效果
我拿疯狂小人大乱斗这个游戏来展示一下结果。想要看效果的可以下载项目尝试。
git clone http://gitee.com/xuanyusan/bongocat_for_mac.git cd bongocat_for_mac npm install # 因为我已经在package.json配置好了,所以顺利的话不用rebuild,不顺利的话就参照上一篇教程改install.js文件吧 # 如果安装失败,记得rebuild一下 npm start